Style guides
A style guide contains regular elements of a site or application. It allows team and clients to see all visual styles of the site such as fonts, buttons, links, fields and all visual components used on the site

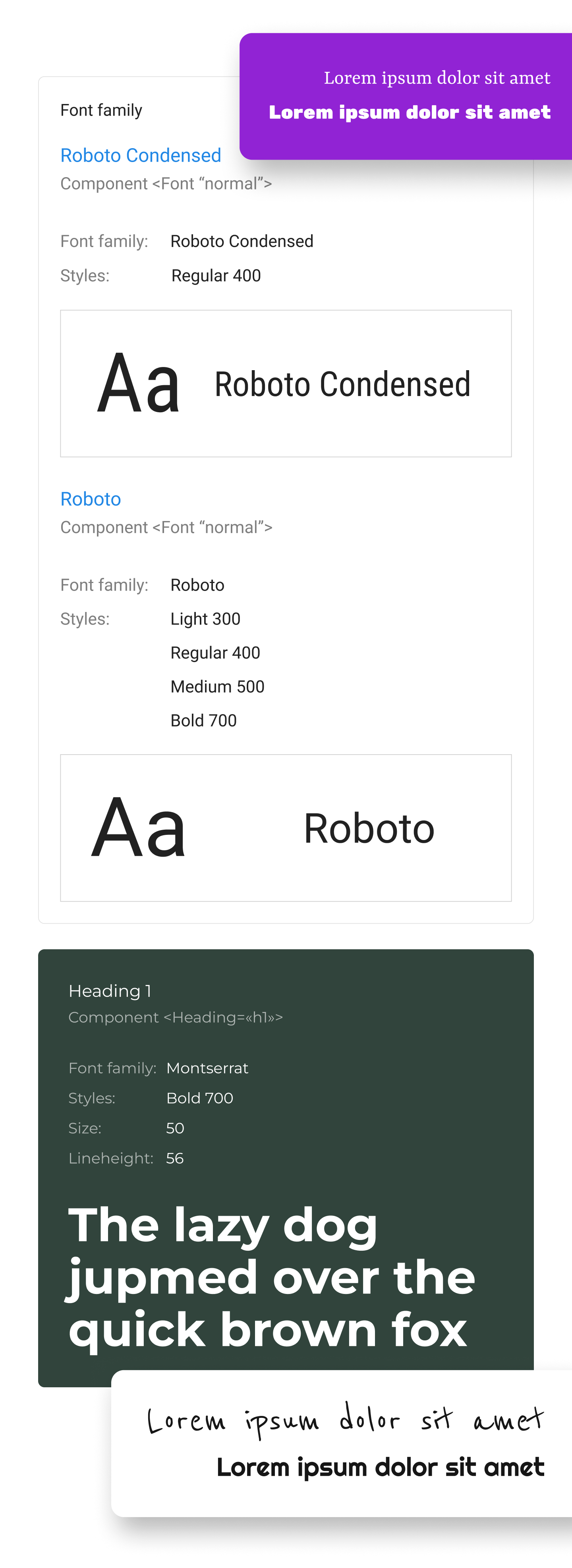
Typography
This part contains all fonts used in the project with the styles of headings and paragraphs

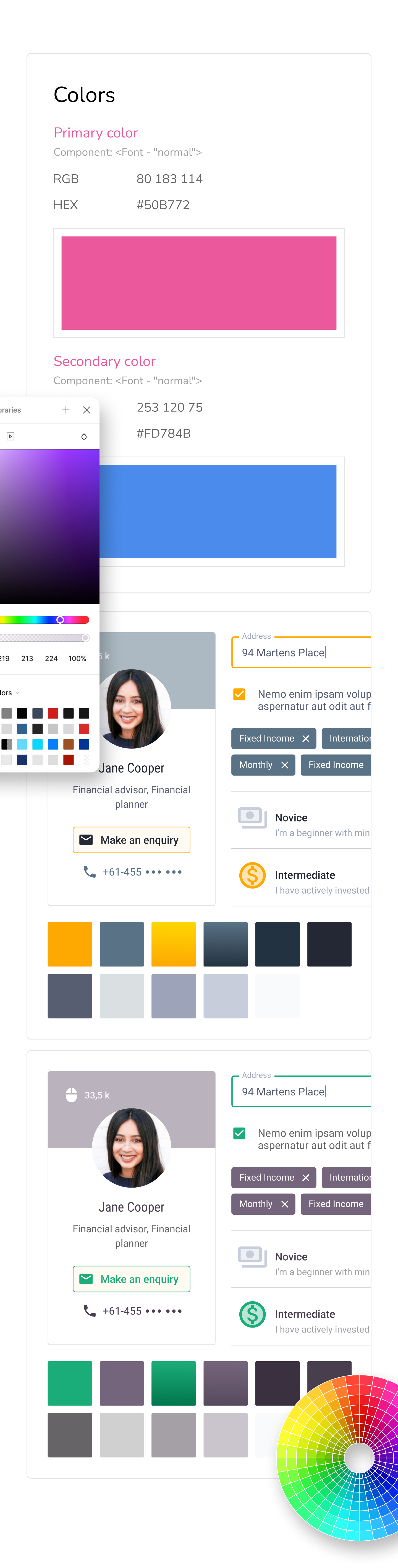
Colors palette
The section contains a primary color, which is used for regular buttons and elements, and a secondary color, which is a color of emphasis, applied for CTA buttons and other stand-out elements, as well as a color of background

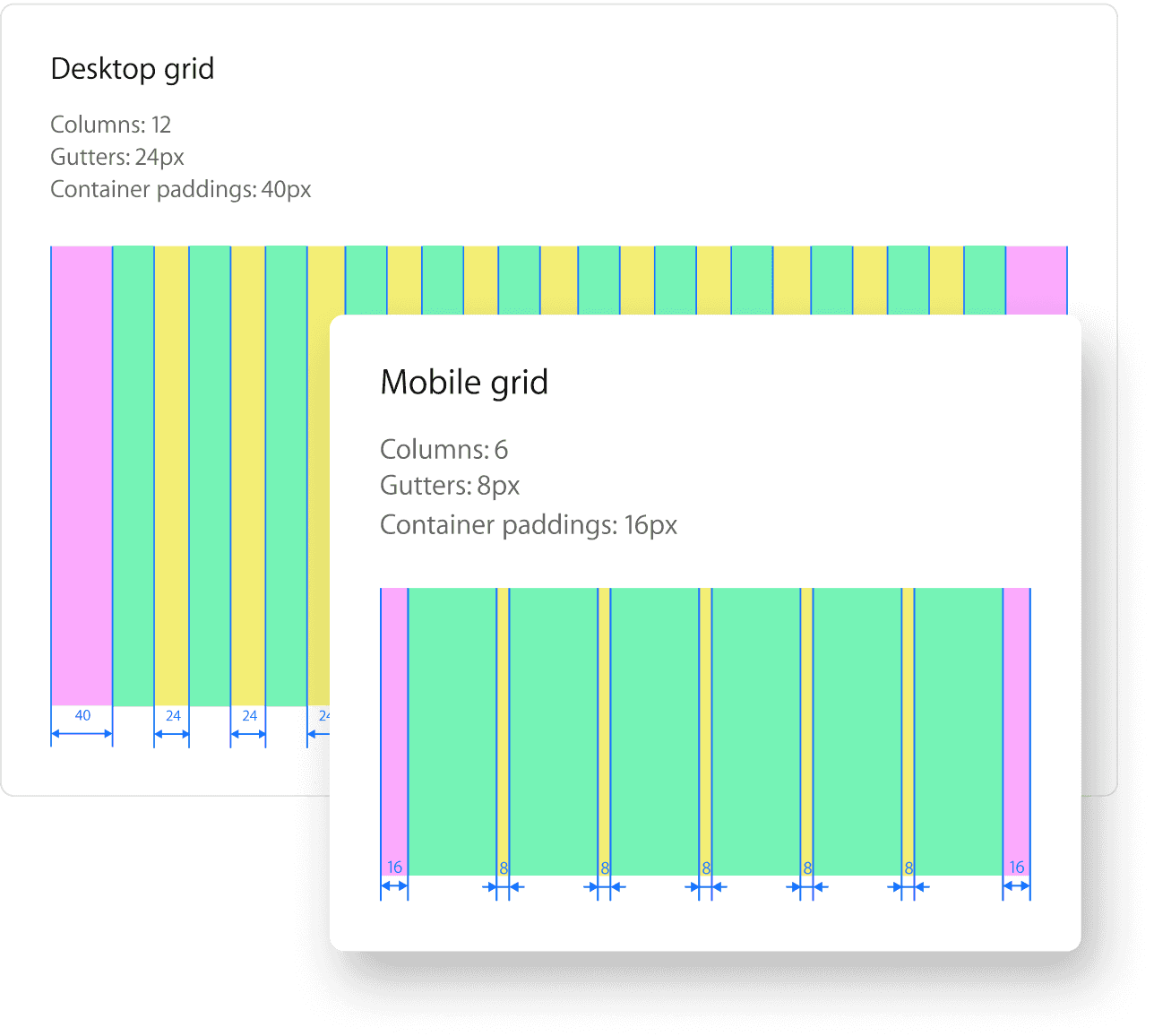
Grid
Contains the grids that are used in the project. A grid is a set of columns and gutters that helps to divide the space so that order and hierarchy are preserved in the mockups

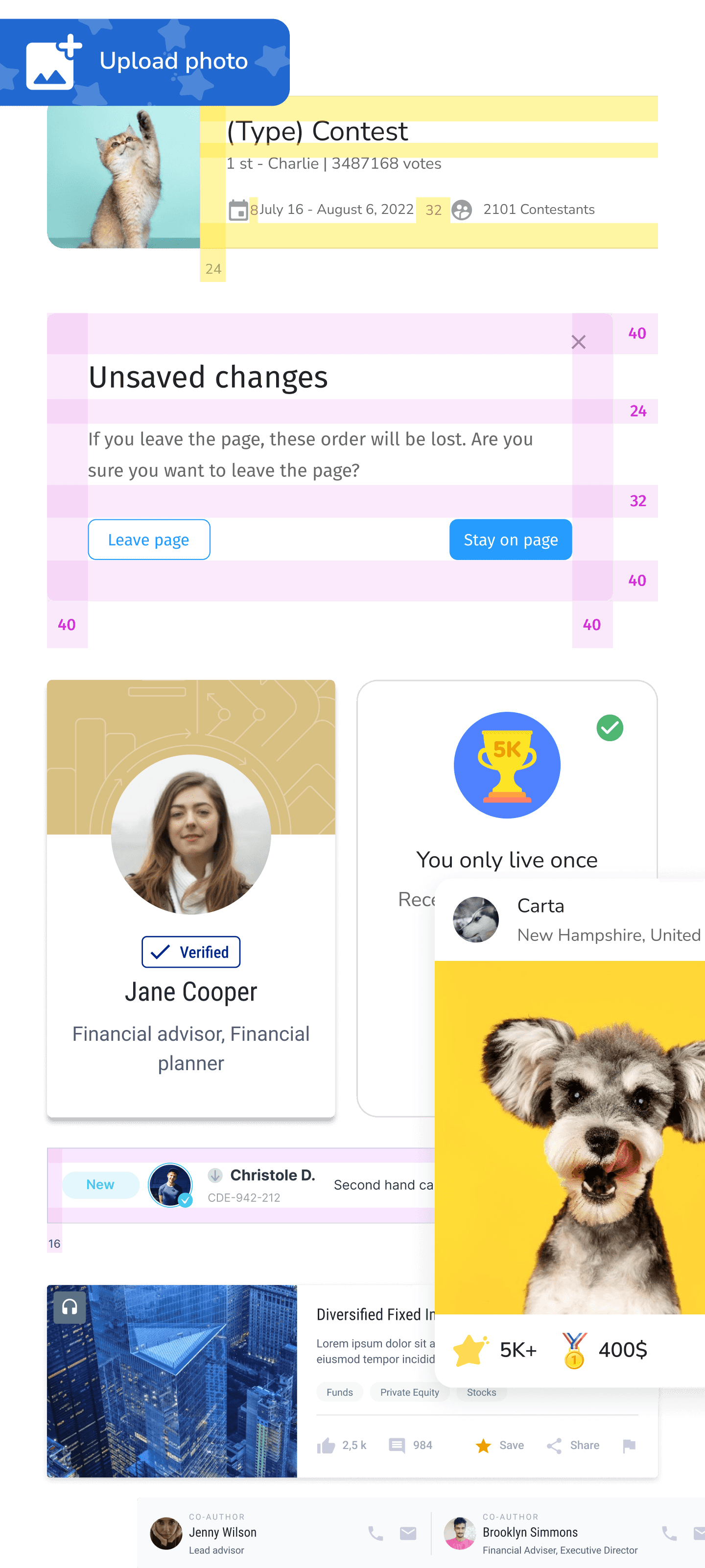
Cards
The section shows states of such elements as cards with their components and spaces inside

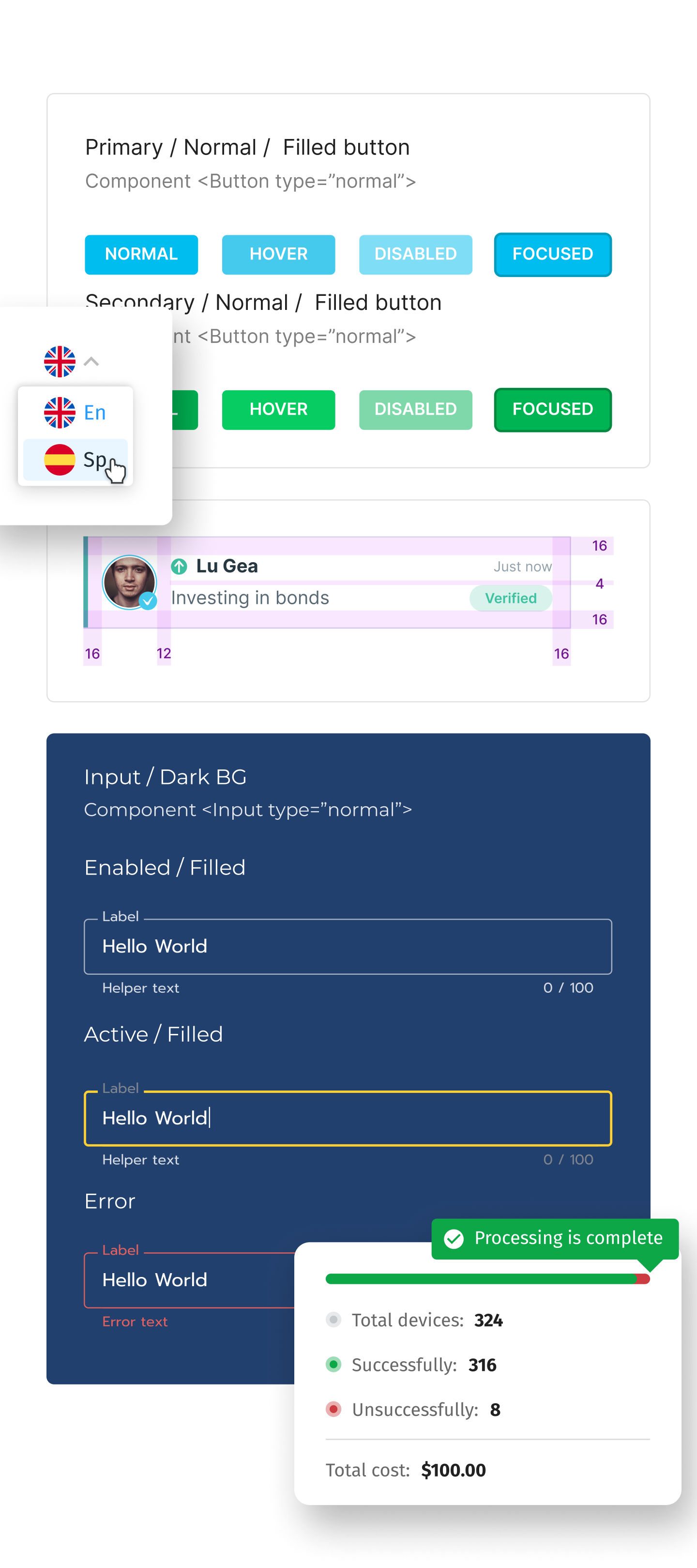
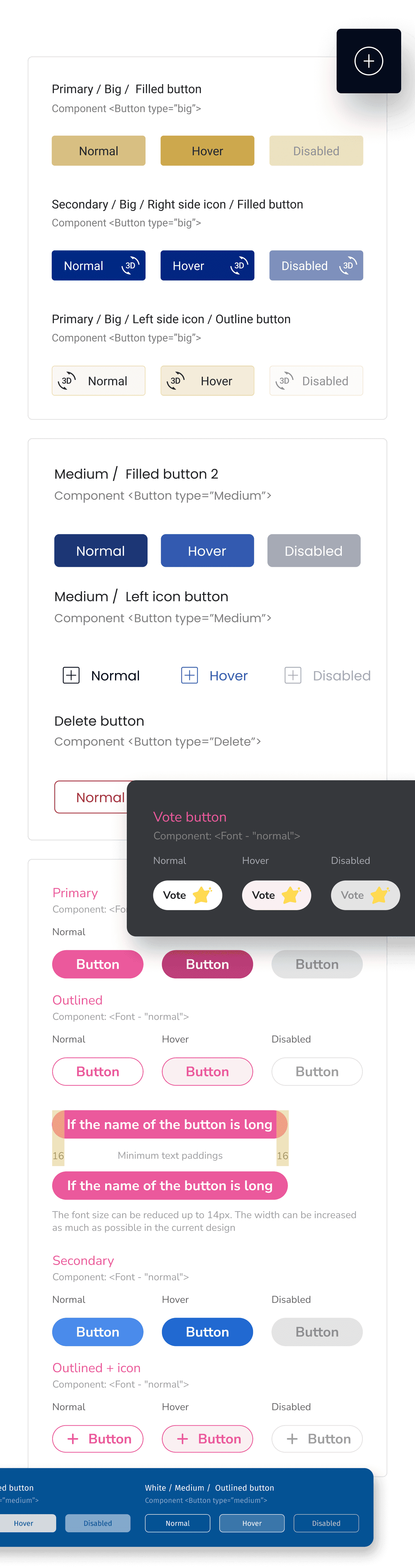
Buttons
This part of the style guide includes all button types and all their states

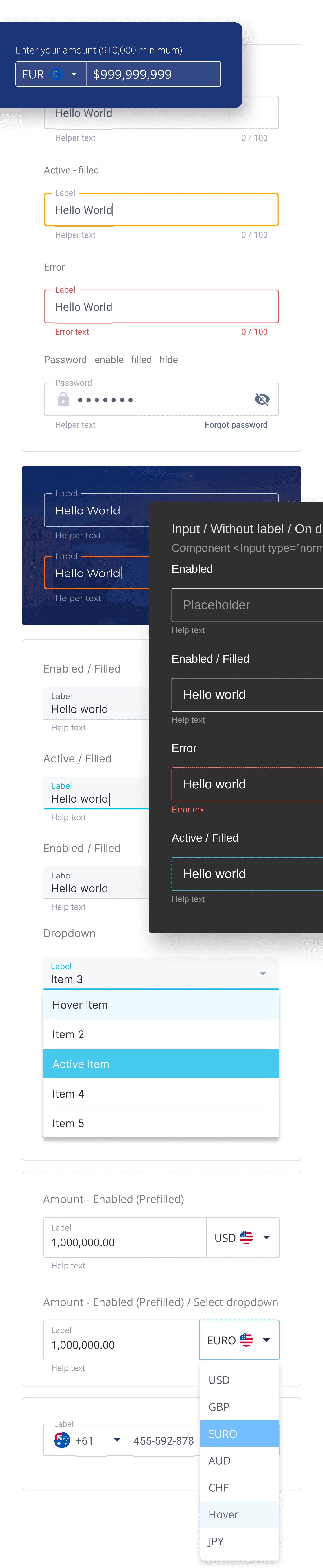
Text fields
The section shows all kinds of text fields and their styles in enabled, disabled, hover, active, success, and error states

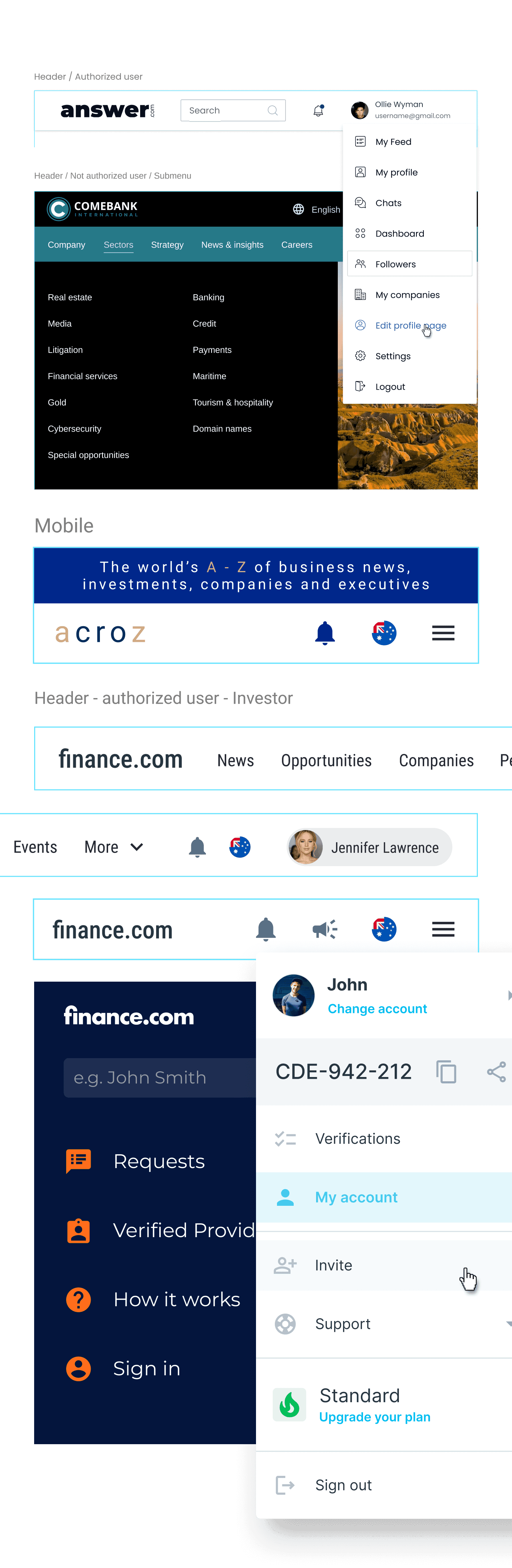
Header and menu
Demonstration of versions and states of the header of the site or application, which will be on all pages of the project

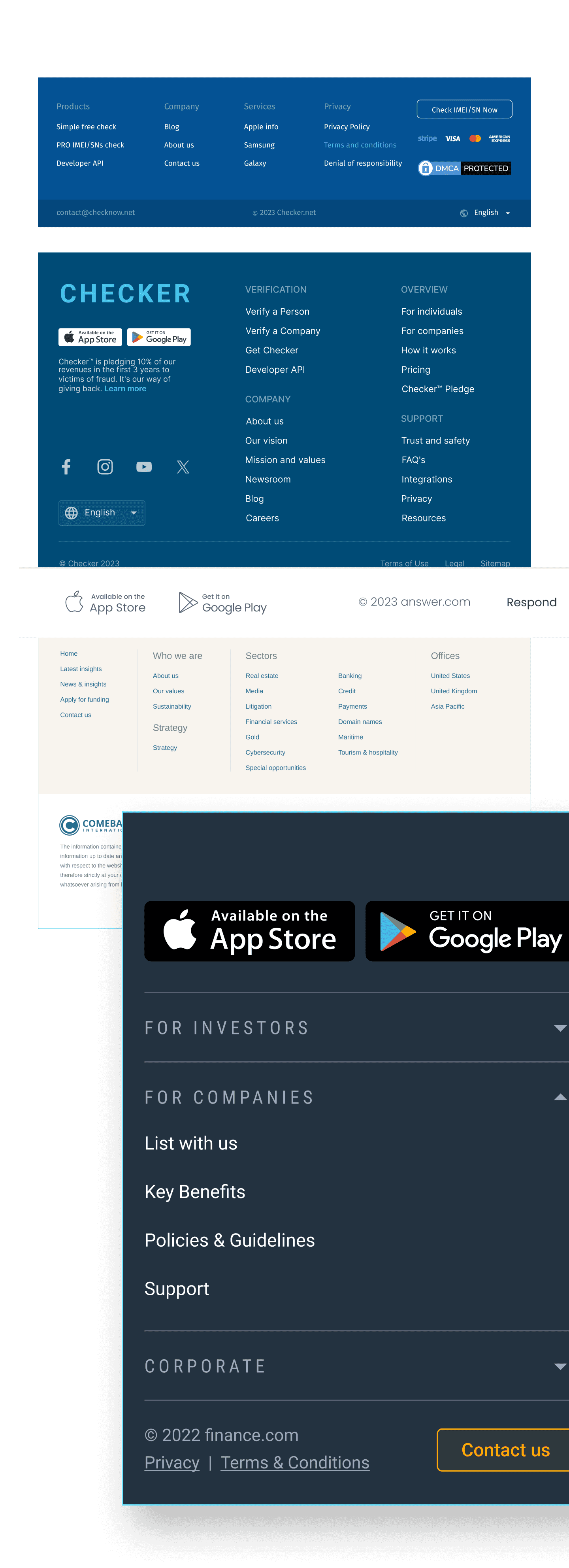
Footer
Demonstration of versions and states of the footer of the site or application, which will be on all pages of the project

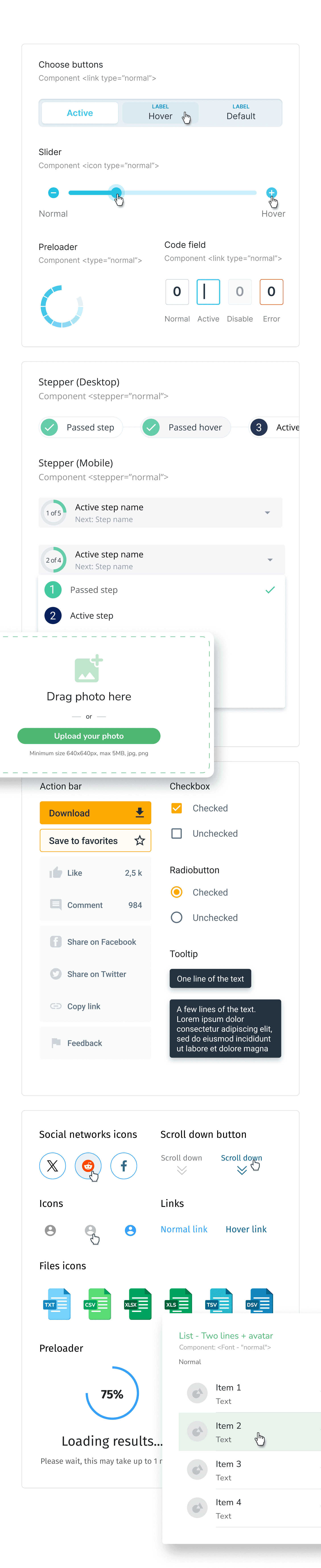
Elements
This section contains all other elements used in the project, such as checkboxes, radiobuttons, sliders, links, steppers, language selectors, etc.

Usage
The style guide is an important document that allows you to save time in the process of development. It helps to spend less time building new sections and pages, and maintain consistency of design and code throughout the project. All team members have a universal reference for the exact style being used
Graphics design and retouch
Images are an important part of websites and apps, which appear in the form of illustrations, accompanying photos, infographics, and functional icons
Logotypes
The logo is the main part of the visual identification of the company. It should be attractive and, if possible, reflect the essence of the company's activity, since it is the face of the business